On this page you will find information related to the EC branded Harmonised group 2 websites that host specific content that answers a particular communication purpose, in particular:
- Event website - Purpose of advertising a specific or repeatedly occurring activity that is open to the public, organised and/or hosted by the European Commission. Event websites are only allowed for large and complex events that cannot be accommodated by the events content type
- Campaign website - Providing online communication endeavour dedicated to promoting a single or several thematically linked activities, initiatives, services or products
- Blogs - Regularly updated websites dedicated to publishing general features and news items about specific European Commission activities
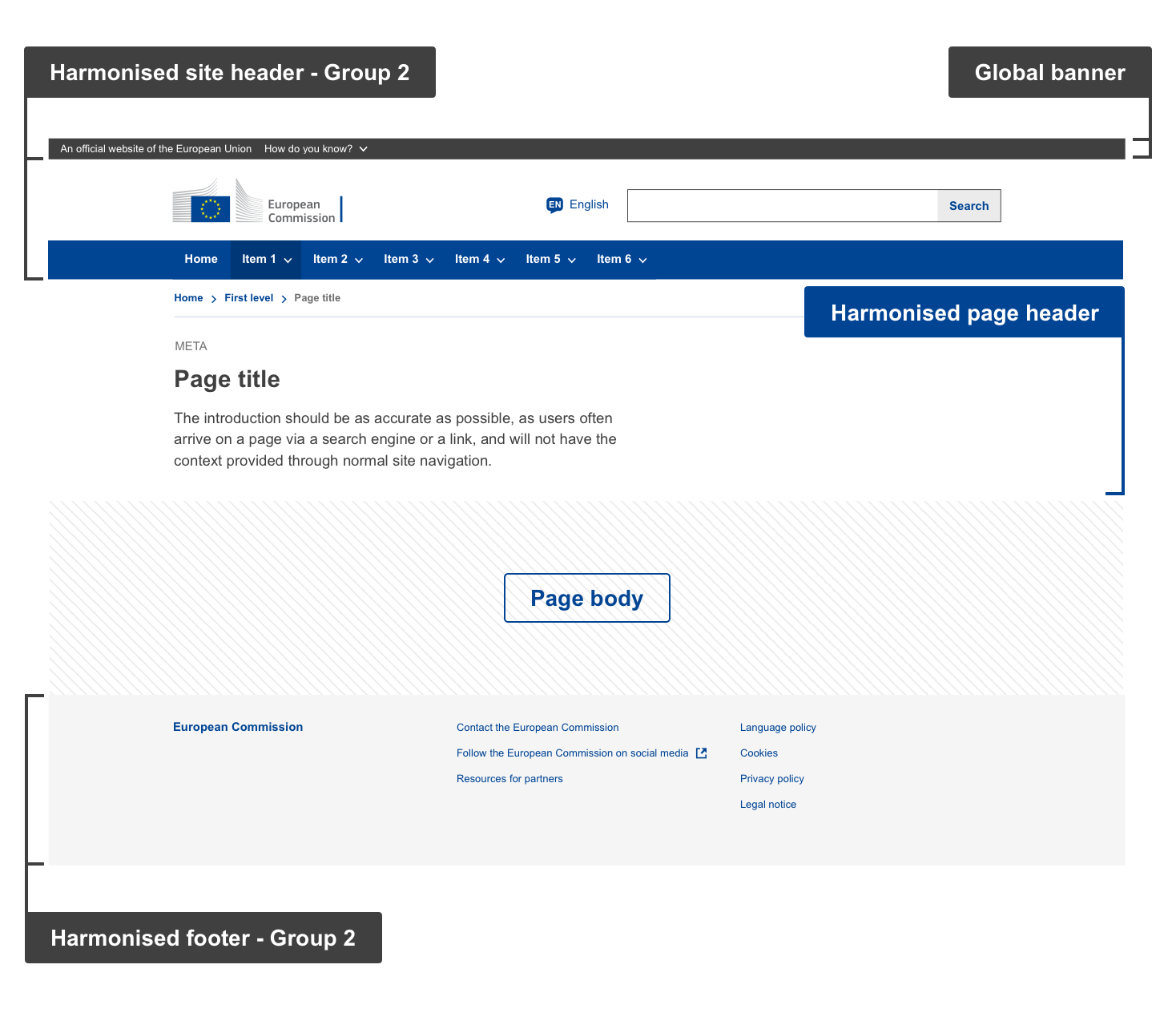
Anatomy

- mandatory
- optional
| Elements | Mandatory | Description |
|---|---|---|
| global banner | yes | the Global banner is the official EU stamp that gives a visual indicator and easy access to EU institutions and bodies sites, guaranteeing the user visits an official EU website |
| harmonised site header | yes | the Harmonised site header is present on every page. It communicates the European Commission brand and provides basic structure and guidance. The site header is composed of several mandatory and optional elements such as:
|
| harmonised page header | no | the Harmonised page header gives context and information to the user on what the page is about. It is present on every page, just below the site header, except for the homepage. The page header is composed of mandatory and optional elements such as:
|
| harmonised footer | yes | the Harmonised footer is present on every page. It provides supplementary information such as copyright, legal, privacy, social media, contact information and links to other important sections within the EC ecosystem. |
NOTE: On the Page body section, ECL components are optional.
Structural anatomy
When designing the page, make sure to follow appropriate category guidelines available below in terms of structure and layout
| Elements | Mandatory | Description |
|---|---|---|
| grid | recommended | enhance visual consistency |
| colours | optional | use only EC colour specifications available in the ECL |
| typography | optional | apply the typographic guidelines available in the ECL |
| spacing | optional | apply spacing rules explained in the ECL |
| icons | optional | where icons feature, use commonly-used icons from the ECL |
| images | optional | see image guidelines in ECL |
Do's
- make sure the pages contain all the elements in the anatomy table above
Don'ts
- do not replace pages only on existing websites as this will create visual inconsistencies, this must be done at a site level
When to use
- the Harmonised template must be used for all new development and can also be introduced on existing pages to replace a previous template, but this should be done on a site basis, not page by page
When not to use
- do not follow these guidelines when you are updating sites that fall under the Core or Standardised category
- do not follow these guidelines when you are updating sites that fall under web information systems, network or internal policy websites - use Harmonised Group 1 instead