Spacing tokens are used to consistently apply margin and padding across elements, components and layouts. With a set scale for spacing, information can be structured to have a consistent and intuitive user interface across the website.
Two spacing scales
ECL provides two separate sets of scales:
- Inner spacing: the spacing within the components
- Layout spacing: the spacing between the components (+ other elements outside of a component)
For spacing tokens to be able to conform in the baseline grid and contribute to the vertical rhythm, all sizes must be multiples of 4px. A vertical rhythm starts from a baseline and it’s the basis for everything from the font sizes, line height and image sizes. The spacing tokens always referring to fixed values and thus they are not responsive. All spacing tokens can be used as values for both margins and paddings.
Use of space
Space is used to create hierarchy and visual relationships. By using the space tokens, you can achieve visual grouping and other associations both between and within the components. Along with the typography system, they contribute to an overall visual hierarchy, providing users with a structured way of organising information.
Inner component space
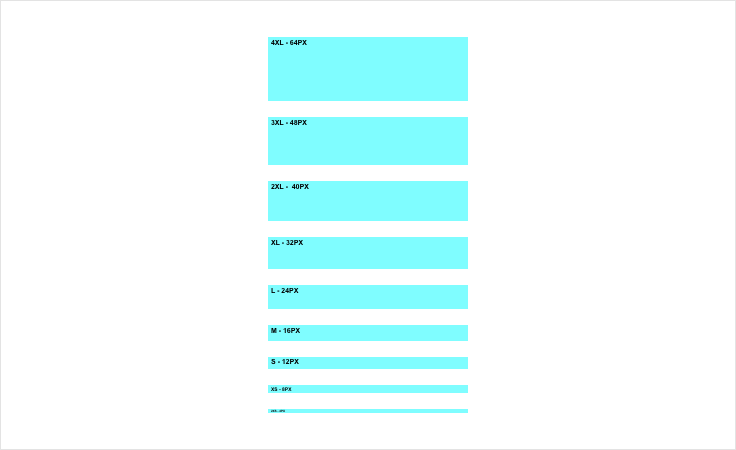
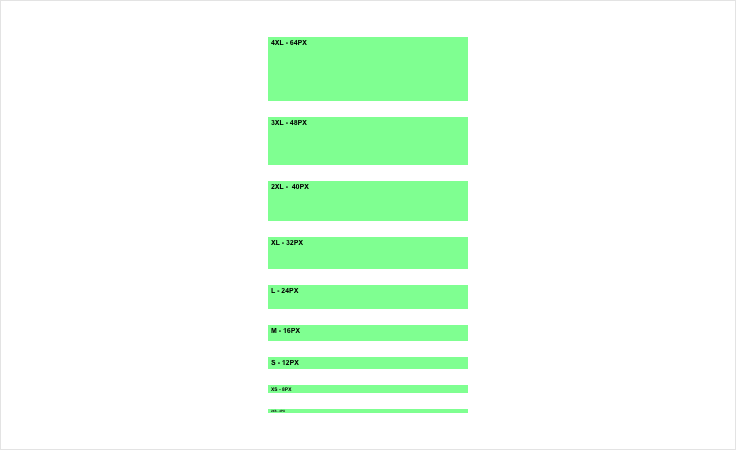
Whenever we need a fixed horizontal or vertical spacing inside components then these spacing tokens are to be used. All the values are multiples of 4px so they can complement the typography when placed in a 4px vertical grid. The values are based on a geometric progression. There are some exceptions like the 12px/0.75rem and 48px/3rem that they don't fit in the geometric progression, but the need of having was apparent for some rare occasions where the only using geometric progression values wasn't enough

Layout spacing
Whenever we need a fixed horizontal or vertical spacing to place components in a layout then the below tokens need to be used. In most cases, the horizontal spacing has been determined to be the 12 column horizontal grid (If there are cases of fixed horizontal spacing, then the tokens need to be used). So the layout spacing tokens are used mostly to define the vertical relationships between components. These spaces are always fixed (thus we use the tokens).

| Name | Token (example) | Size |
|---|---|---|
| 4xl | $layout-4xl | 64px - 4rem |
| 3xl | $layout-3xl | 48px - 3rem |
| 2xl | $layout-2xl | 40px - 2.5rem |
| xl | $layout-xl | 32px - 2rem |
| l | $layout-lg | 24px - 1.5rem |
| m | $layout-md | 16px - 1rem |
| s | $layout-sm | 12px - 0.75rem |
| xs | $layout-xs | 8px - 0.5rem |
| 2xs | $layout-2xs | 4px - 0.25rem |
Do's
- always use the spacing token when spacing out element (either margin or padding)
Don'ts
- don't go outside the provided spacing tokens
- don't stack the spacing tokens (such as 12px + 16px)
When to use
- whenever you need to space out the inner parts within a component (when creating a new component that is outside what ECL provided)
- whenever you need to space out one component from another or other elements outside of a component
When not to use
- do not use when you want to have responsive spacing since the token are fixed values